La plupart des Américains considèrent l'avenir axé sur la technologie avec espoir.
Ils ne veulent tout simplement pas y vivre.
Ce point de vue paradoxal - la technologie future semble impressionnante, mais ce n'est pas pour moi - est l'une des principales conclusions d'un nouveau sondage national exclusif mené par Smithsonian et le Pew Research Center. Le sondage d’opinion a concerné 1 001 personnes interrogées en février par téléphone fixe ou par téléphone portable.
Près de 60% des personnes interrogées ont déclaré que la technologie améliorerait la vie dans le futur - environ deux fois plus que celles qui affirmaient que cela aggraverait la situation. Mais des voitures sans conducteur? Viande de laboratoire? Des implants cérébraux juste pour être plus intelligent ou pour améliorer la mémoire? Non merci.
html, body, div, span, img {marge: 0; remplissage: 0; bordure: 0; taille de police: 100%; police: hériter; alignement-vertical: ligne de base} body {width: 100%; margin: 0 auto ; line-height: 1; font-family: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; hauteur: 290px; couleur: # 009ee2; taille de police: 20px; taille de police: 2rem; poids de police: 700; bord: aucun! Important; contour: aucun; -moz-box-shadow: aucun; -webkit-box-shadow: aucune; -o-box-shadow: aucune; boîte-ombre: aucune; marge: 5% 5% 0 5%; redimensionnement: aucune} button {width: 120px; height: 50px; background: # 009ee2; color: #FFFFFF; taille de police: 15px; taille de police: 1.5rem; police-weight: 700; text-align: center; text-transform: majuscule; float: right; margin: 0 5% 0 } bouton: survoler {curseur: pointeur} .highlighted-text {color: # 009ee2; transformation du texte: majuscule; marge: 0 5px 0 0} .ie-chart-image {display: none; marge: 30px auto} .ie -chart-image: hover {curseur: pointeur} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {largeur: 100%; hauteur: 550px; position: relative; bordure: solide 1px # 333; font-family: "Bur eau Grot Cond Book ", sans-serif; marge: 20px auto 50px auto; débordement: masqué} @média uniquement l’écran et (largeur maximale: 950px) et (largeur minimale: 816px), uniquement l’écran et (largeur maximale: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {hauteur: 650px}} @ écran uniquement média et (largeur max: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {hauteur: 550px}} écran réservé aux supports et (max-width: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- three {height: 600px; border: none}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-trois .question {width: 100%; height: 100%; position: relative; display: none} # quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-trois .question .question-text {width: 100%; couleur: #FFFFFF; taille de police: 20px; taille de police: 2rem; taille de police: 700; hauteur de ligne: 41px; arrière-plan: # 000; remplissage: 10px 30px; affichage: tableau} @médias uniquement écran et (max. -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n .question-text, # quiz-wrapper-three .question .question-text {taille de la police: 12px; taille de la police: 1.2rem; hauteur de la ligne: 27px}} @ écran uniquement support et (largeur maximale: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question. text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-deux-textes, # quiz-wrapper-deux .question .question-types-deux-textes, # quiz-wrapper-trois .question. Quest-types-deux-textes {font- taille: 16px; taille de la police: 1.6rem; hauteur de la ligne: 35px} @ écran uniquement et (largeur maximale: 500px) {# quiz-wrapper-one .question .question .question-type-deux-textes, # quiz- wrapper-deux .question .question-type-deux-textes, # quiz-wrapper-trois .question. questions-type-deux-textes {taille-police: 12px; taille-police: 1.2rem; hauteur_ligne: 27px} } # quiz-wrapper-one .quions .options, # quiz-wrapper-deux .question .options, # quiz-wrapper-trois .question .options {width: 35%; height: 100%; padding: 50px 0 0 0 ; margin: 0 auto; background: # E7E7E7; display: inline-block} @media only screen et (max-wid th: 950px) et (min-width: 816px), uniquement l’écran et (max-width: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-deux .quion .options, # quiz-wrapper -three .question .options {width: 100%; height: 80px; text-align: center; padding: 15px 0 0 0}} @ écran uniquement média et (max-width: 500px) {# quiz-wrapper-one. question .options, # quiz-wrapper-two .quions .options, # quiz-wrapper-trois .question .options {height: 65px}} @ écran uniquement support et (max-width: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-trois .question .options {height: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-une-option, # quiz-wrapper-trois .question .options .quiz-une-option {hauteur: 40px; marge: 0 0 35px 30px} @médias uniques et ( max-width: 950px) et (min-width: 816px), uniquement l'écran et (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-une-option, # quiz-wrapper-two. question .options .quiz-une-option, # quiz-wrapper -trois .question .options .quiz-une-option {marge: 0 0 35px 10px; alignement du texte: à gauche; affichage: bloc en ligne; alignement-vertical: haut}} @ écran uniquement support et (largeur max: 450px ) {# quiz-wrapper-one .question .options .quiz-une-option, # quiz-wrapper-deux .question .options .quiz-une-option, # quiz-wrapper-trois .question .options .quiz-un -option {margin: 0 0 35px 5px}} @ écran uniquement média et (max-width: 400px) {# quiz-wrapper-one .question .options .quiz-une-option, # quiz-wrapper-deux .question. options .quiz-une-option, # quiz-wrapper-three .question .options .quiz-une-option {width: 47%; marge: 0 0 0 3%; float: left}} # quiz-wrapper-one. question .options .quiz-une-option .option-texte, # quiz-wrapper-deux .question .options .quiz-une-option .option-texte, # quiz-wrapper-trois .question .options .quiz-un option .option-text {width: 115px; couleur: # 222; taille de la police: 17px; taille de la police: 1.7rem; taille de la police: 700; hauteur de la ligne: 30px; transformation du texte: en majuscule; display: inline- bloquer} @média uniquement écran et (largeur maximale: 950 pixels) et (largeur minimale: 816 pixels), uniquement screen et (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-une-option .option-text, # quiz-wrapper-deux .question .options .quiz-une-option .option- text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {largeur: 60px; taille de la police: 14px; taille de la police: 1.4rem; marge: -4px 0 0 0}} @ écran multimédia uniquement et (largeur maximale: 500 pixels) {# quiz-wrapper-one .question .options .quiz-une-option .option-text, # quiz-wrapper-deux .question .options .quiz-une-option. option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {width: 50px; taille de la police: 11px; taille de la police: 1.1rem; hauteur de la ligne: 20px; marge: 0; vertical-align: top}} @ media only screen et (max-width: 450px) {# quiz-wrapper-one .question .options .quiz-une-option .option-text, # quiz-wrapper-two. question .options .quiz-one-option .option-text, # quiz-wrapper-three .question .options .quiz-une-option .option-text {taille-police: 10px; taille-police: 1rem}} # quiz -wrapper-one .question .options .quiz-une-option .option-button, # quiz-wrapper-two .questio n .options .quiz-une-option .presse, # quiz-wrapper-three .question .options .quiz-une-option .option-button {largeur: 25px; hauteur: 25px; marge: 0 10px 0 5px; border: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; -o-border-radius: 100%; border-radius: 100%; affichage: bloc en ligne; vertical-align: top} # quiz-wrapper-one .question .options .quiz-une-option. button-option: survolez, # quiz-wrapper-two .question .options .quiz-une-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-une-option .option-button: hover {background: # 009ee2; bordure: solide 3px # 009ee2; curseur: pointeur} @média uniquement écran et (largeur maximale : 950px) et (min-width: 816px), uniquement l'écran et (max-width: 650px) {# quiz-wrapper-one .question .options .quiz. Une option. Bouton -option, # quiz-wrapper-two .question .options .quiz-une-option .option-bouton, # quiz-wrapper-three .question .options .quiz-une-option .option-bouton {largeur: 20px; hauteur: 20px; marge: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {width: 64%; margin: 30px 0 0 0; font-family: "Open sans", sans-serif; display: none; vertical-align: top} @media only screen et (max-width: 950px) et (min-width: 816px), uniquement screen et (max-width: 650px) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. question .answer, # quiz-wrapper-three .question .answer {width: 100%}} @ écran uniquement média et (max-width: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- deux .question .answer, # quiz-wrapper-trois .question .answer {zoom: 84%}} # quiz-wrapper-un .question .answer. text, # quiz-wrapper-deux .question .answer. -text, # quiz-wrapper-three .question .answer-text {color: # 222; taille de la police: 16px; taille de la police: 1.6rem; taille de la police: 700; transformation du texte: en majuscule; marge: 0 auto; display: table} @Media only screen et (max-width: 950px) et (min-width: 816px), uniquement screen et (max-width: 650px) {# quiz-wrapper-one .question .answer.. texte-réponse, # quiz-wrapper-two .question. réponse .answer-text, # quiz -wrapper-three .question .answer-text {taille-de-police: 15px; taille-de-police: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {largeur: 280px; hauteur: 280px; position: relative; marge: 30px auto} # quiz-wrapper-one .question .answer. camembert: survol, # quiz-wrapper-deux .question. répondeur .pie-chart: survol, # quiz-wrapper-trois .question .annuaire .pie-chart: survol {curseur: pointeur} @média uniquement écran et ( max-width: 950px) et (min-width: 816px), uniquement l'écran et (max-width: 650px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. répondre .pie-chart, # quiz-wrapper-trois .question .analyse .pie-chart {marge: 20px auto}} # quiz-wrapper-one .question .analyse .pie-chart .pie-background, # quiz-wrapper -deux-questions. réponses .pie-chart .pie-images, # quiz-wrapper-trois. questions. réponses .pie-chart .pie-images {background-color: # 999; position: absolute; width: 280px; height : 280 px; -moz-border-radius: 100%; -webkit-border-radius: 100%; - rayon-o-border: 100%; rayon-bord: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. question .answer .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {position: absolue; largeur: 280px; hauteur: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - 0-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. camembert .pie-slice, # quiz-wrapper-deux .question .pwer-chart .pie-slice, # quiz-wrapper-trois .question .pwer-chart .pie-slice {position: absolute; width: 0; height: 0; width: 280px; height: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 280px, 280px, 140px); - Webkit-backface-visibilité: caché} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-one, # quiz-wrapper -une question .answer .pie-chart .pie, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .pie-chart .pie, # quiz- wrapper-trois .question .answer .pie-chart # pie-slice-un, # quiz-wrapper-trois .question .answer .pie-chart .pie {background: # 009ee2; -webkit-transformation: rotation (0deg); -moz-transformation: faire pivoter (0deg); - o-transformer: faire pivoter (0deg); transformer: faire pivoter (0deg)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-trois .question .anwer .pie-chart .pie-chart-label {position: absolute; z-index: 4; color: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-une-tranche-une-étiquette, # quiz-wrapper-deux .question .answer .pie-chart # chart-one-slice-one-label, # questionnaire-wrapper-trois .question .photo-chart # chart-one-slice-one-label {haut: 10px; gauche: 83px; taille de la police: 5px; taille de la police: 0.5rem; hauteur de la ligne: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe numéro-l, # questionnaire-wrapper-deux .question .photo-chart # tableau-une-tranche-numéro-étiquette, # quiz-wrapper-trois .question. diagramme .pie-chart # chart-one- slice-one-label-number {taille de police: 10px; taille de police: 1rem; taille de police: 700; hauteur de ligne: 20px} # quiz-wrapper-one .question .ans .pie-chart # pie-slice -deux, # quiz-wrapper-deux .question .photo-chart # pie-slice-deux, # quiz-wrapper-trois .question .pie-chart # pie-slice-two {background: # 69306c; -webkit-transformation: rotation (145 °); - transformation-moz: rotation (145 °); - transformation-o: rotation (145 °); transformation: rotation (145 °)} # quiz-wrapper-one .question .answer .pie- chart # chart-une-tranche-deux-étiquettes, # questionnaire-wrapper-deux .question .publication -pier-chart # chart-une-tranche-deux-étiquettes, # quiz-wrapper-trois .question .publiée .pie- chart # chart-one-slice-two-label {haut: 70px; gauche: 160px; taille de la police: 19px; taille de la police: 1.9rem; hauteur de la ligne: 34px; text-align: left} Écran multimédia uniquement et (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-une-tranche-deux-étiquettes, # quiz-wrapper-tw o .question .analyser .pie-chart # organigramme-une-tranche-deux-étiquettes, # quiz-wrapper-trois .question. ménagère .pie-chart # organigramme-une-tranche-deux-étiquettes {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-une-tranche-deux-étiquettes-numéros, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {taille-police: 29px; taille-police: 2.9rem; font-weight: 700; line-height: 50px} Écran @media uniquement et (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two -label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-trois .question .answer .pie-chart # chart-one -slice-two-label-number {taille-police: 27px; taille-police: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-trois, # quiz-wrapper-two .question .analyse .pie-chart # pie-slice-trois, # quiz-wrapper-trois .question .analyse .pie-chart # pie-slice-trois {backgroun d: # 009ee2; -webkit-transform: rotation (30 degrés); - moz-transformation: rotation (30 degrés); - o-transformation: rotation (30 degrés); transformation: rotation (30 degrés)} # quiz-wrapper-one .question .answer .pie-chart # diagramme-une-tranche-trois étiquettes, # quiz-wrapper-deux .question. réponse .pie-diagramme # diagramme-une-tranche-trois-étiquettes, # quiz-wrapper-trois .question .answer .pie-chart # graphique-une-tranche-trois-étiquettes {haut: 100px; gauche: 25px; taille de la police: 14px; taille de la police: 1.4rem; hauteur de la ligne: 25px; alignement du texte: gauche} # quiz-wrapper-one .question .answer .pie-chart # graphique-une-tranche-trois-étiquettes-numéros, # quiz-wrapper-deux .question .annonce .pie-chart # diagramme-une-tranche-trois. label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label-number {taille-police: 24px; taille-police: 2.4rem; poids-police: 700; hauteur de ligne: 50px} # quiz-wrapper-one # question-1, # quiz-wrapper-two # question-1, # quiz-wrapper-three # question-1 {display: block} # quiz-wrapper-one. empilés-étiquettes-graphiques-barres, # quiz-wrapper-two. étiquettes empilées-graphiques-barres, # quiz-wrapper-three. étiquettes empilées-graphiques-barres {width: 3 50px; marge: 80px auto 0 auto; hauteur de ligne: 9px} # quiz-wrapper-one. Étiquettes empilées-graphiques-barres. Empilés-barres graphiques-étiquettes, # quiz-wrapper-deux .piles empilées-graphiques -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {font-family: "Ouvrir sans", sans-serif; taille de police : 5px; font-size: 0.5rem; display: inline-block} # quiz-wrapper-one. Étiquettes empilées-graphiques-barres # organigramme-deux-étiquettes-une, # quiz-wrapper-deux .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-deux-label-one {width: 36%; poids de la police de caractères: 700} # quiz-wrapper -one .stacked-bar-graph-labels # diagramme-deux-étiquettes-deux, # quiz-wrapper-deux. empilé-diagramme-barres-graphes # diagramme-deux-étiquettes-deux, # quiz-wrapper-trois .stacked -bar-graph-labels # chart-two-label-two {largeur: 5, 5%} # quiz-wrapper-one. empilés-barres-graph-labels # chart-deux-label-trois, # quiz-wrapper-two. empilés-barres-graphes-étiquettes # graphique-deux-étiquettes-trois, # quiz-wrapper-trois. empilés-barres-graphes-étiquettes # diagramme-deux-étiquettes-trois {width: 22%} # quiz-wrapper- un. Stack-étiquettes-graphiques-barres # graphique-deux-étiquettes-quatre, # quiz-wrapper-deux. empilés-étiquettes-graphique-barres # chart-deux-étiquettes-quatre, # quiz-wrapper-trois .stacked- étiquettes-barres-graphiques # graphique-deux-étiquettes-quatre {largeur: 30%; poids de la police: 700} # quiz-wrapper-one. étiquettes empilées-graphiques-barres # graphique-trois-étiquettes-une, # quiz -wrapper-two .Stacked-Bar-Graph-Label-étiquettes # graphique-trois-étiquette-une, # quiz-wrapper-trois. Stacked-barre-graphique-étiquettes # graphique-trois-étiquette-une {largeur: 26, 5%; police -weight: 700} # quiz-wrapper-one. étiquettes empilées-graphiques-barres # chart-trois-étiquettes-deux, # quiz-wrapper-deux. étiquettes empilées-barres-graphiques # chart-trois-label-deux, # quiz-wrapper-three .stacked-bar-graph-labels # chart-trois-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-trois-label- trois, # quiz-wrapper-deux. étiquettes empilées-graphiques-barres # chart-trois-étiquettes-trois, # quiz-wrapper-trois. étiquettes empilées-graphiques # chart-trois-étiquettes-trois {largeur: 22%} # quiz-wrapper-one. Étiquettes empilées-graphiques-barres # chart-trois-étiquettes-quatre, # quiz-wrapper-deux. Étiquettes empilées-graphiques-barres # chart-trois-l abel-four, # quiz-wrapper-trois. étiquettes empilées-graphiques-barres # chart-trois-étiquettes-quatre {largeur: 33%; poids de la police: 700} # quiz-wrapper-one. graphiques empilées -labels # graphique-quatre-étiquettes-une, # quiz-wrapper-deux. étiquettes empilées-graphiques-barres # graphique-quatre-étiquettes-une, # quiz-enveloppe-trois. étiquettes superposées # graphique -four-label-one {largeur: 25%; poids de police: 700} # quiz-wrapper-one. empilés-barres-graphiques-étiquettes # chart-quatre-label-deux, # quiz-wrapper-deux .stacked- étiquettes-barres-graphiques # graphique-quatre-étiquettes-deux, # quiz-wrapper-trois. empilés-étiquettes-barres-graphes # diagramme-quatre-étiquettes-deux {width: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # charte-quatre-étiquettes-trois, # quiz-wrapper-deux. empilées-barres-graph-labels # charte-quatre-étiquettes-trois, # quiz-wrapper-trois. -labels # chart-quatre-label-trois {largeur: 22%} # quiz-wrapper-one. empilés-barres-graphiques-étiquettes # chart-quatre-étiquettes-quatre, # quiz-wrapper-deux .stacked-bar- graph-labels # chart-quatre-label-quatre, # quiz-wrapper-three. empilés-barres-graph-labels # chart-quatre-label-four {width: 33%; poids de la police de caractères: 700} # quiz-wrapper - un. Stack-étiquettes-graphiques-barres # graphique-cinq-étiquettes-une, # quiz-wrapper-deux. empilés-étiquettes-barres-graph # # chart-cinq-étiquettes-un, # quiz-wrapper-trois .stacked- étiquettes-barres-graphiques # graphique-cinq-étiquettes-une {largeur: 22%; taille-police: 700} # quiz-wrapper-one. étiquettes empilées-graphiques-barres # diagramme-cinq-étiquettes-deux, # quiz -wrapper-two .Stacked-Bar-Graph-Labels # graphique-cinq-label-deux, # quiz-wrapper-trois. Stacked-code-graphique-étiquettes # chart-cinq-label-deux {width: 9%} # quiz-wrapper-one. étiquettes empilées-graphiques-barres # graphique-cinq-étiquettes-trois, # quiz-wrapper-deux. étiquettes empilées-barres-graphique # chart-cinq-étiquettes-trois, # quiz-wrapper- trois étiquettes .stacked-bar-graph # graphique-cinq-étiquette-trois {largeur: 22%} # quiz-wrapper-one. étiquettes empilées-barre-graphique # chart-cinq-étiquette-quatre, # quiz-wrapper -deux-étiquettes-graphiques-barres-empilées # diagramme-cinq-étiquettes-quatre, # étiquettes-diagramme-barres-empilées-de-graphiques # diagramme-cinq-étiquettes-quatre {largeur: 33%; poids de police : 700} # quiz-wrapper-one. Graphique à barres empilées, # quiz-wrapper-two. Graphiques à barres empilées, # quiz-wrapper-three. Graphiques à barres empilées {width: 0; hauteur: 50px; b ackground: # 69306c; marge: 0 auto; text-align: centre; box-shadow: 0 3px 8px # 999} # quiz-wrapper-one .stacked-barre-graph: survol, # quiz-wrapper-two .stacked- graphique à barres: survol, # quiz-wrapper-three. graphique à barres empilées: hover {curseur: pointeur} # quiz-wrapper-one. graphique à barres empilées .stacked-bar-graph-piece, # quiz-wrapper -deux-pièces-empilées-graphiques-empilées-graphiques-barres, # quiz-wrapper-three. graphiques-barres empilées .pièces-graphiques-barres-empilées {hauteur: 50px; affichage: bloc en ligne; couleur: #FFFFFF; taille de police: 18px; taille de police: 1.8rem; taille de police: 700; hauteur de trait: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-percent-pourcentage, # quiz- wrapper-two .stacked-bar-graph .chart-piece-pourcentage, # quiz-wrapper-three .stacked-bar-graph .chart-piece-pourcentage {font-size: 14px; police-size: 1.4rem; font- weight: 700; text-align: left; display: none} # quiz-wrapper-one .stacked-bar-graph # chart-deux-pièces-un, # quiz-wrapper-two .stacked-bar-graph # chart- deux-une-pièce, # quiz-wrapper-trois. Stacked-Bar-Graph # graphique-deux-pièces-une {width: 37%; background: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-deux-pièces-deux, # quiz-wrapper-two .stacked-bar-graph # chart-deux-pièces-deux, # quiz-wrapper-trois .stacked-bar- graphique # graphique-deux-pièces-deux {largeur: 5, 5%; arrière-plan: # 000; couleur: # 000} # quiz-wrapper-un. graphique superposé à barres # diagramme-deux-pièces-trois, # quiz-wrapper -deux-empilés-barres-graphiques # graphique-deux-pièces-trois, # quiz-wrapper-trois. empilés-barres-graphiques # diagramme-deux-pièces-trois {largeur: 4, 5%; fond: # 999; couleur: # 999} # quiz-wrapper-one. Stacked-Bar-Graph # graphique-deux-pièces-quatre, # Quiz-wrapper-deux. Stacked-barres-graphique # chart-deux-pièces-quatre, # quiz-wrapper- trois graphiques .stacked-bar-chart # chart-deux-pièces-quatre {width: 53%; background: # 69306c} # quiz-wrapper-one. graphiques superposés à barres # chart-trois-piece-one, # quiz- wrapper-two .stacked-bar-graph # graphique-trois-pièces-un, # quiz-wrapper-trois. empilé-graphique-barres # chart-trois-pièces-un {width: 28%; background: # 009ee2} # quiz-wrapper-one. Stacked-Bar-Graph # graphique-trois-pièces-deux, # quiz-wrapper-deux. Stacked-barres-graphique # chart-trois-pièces-deux, # quiz-wrapper-trois .stacked- graphique à barres # chart-trois-piece-two {width: 4%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-trois-piece-three, # quiz-wrapper- deux graphiques .stacked-bar-graph # chart-trois-pièces-trois, # quiz-wrapper-three .stacked-barres-graph # chart-trois-pièces-trois {width: 3%; background: # 999; color: # 999} # quiz-wrapper-one. Stacked-Bar-Graph # chart-trois-pièces-quatre, # Quiz-wrapper-two. Stacked-barres-graph # chart-trois-pièces-quatre, # quiz-wrapper-trois. .stacked-bar-graph # chart-trois-pièces-quatre {width: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-quatre-pièces-une, # quiz-wrapper -deux-empilés-barres-graphiques # graphique-quatre-pièces-une, # quiz-wrapper-trois. empilés-barres-graphique # diagramme-quatre-pièces-une {largeur: 26%; fond: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-quatre-pièces-deux, # quiz-wrapper-two .stacked-bar-graph # chart-quatre-pièces-deux, # quiz-wrapper-trois .stacked-bar -graph # graphique-quatre-pièces-deux {largeur: 5%; arrière-plan: # 000; couleur: # 000} # quiz-wrapper-un. graphique superposé à barres # chart-quatre-pièces-trois, # quiz- deuxième emballage .stacked-bar-graph # graphique-quatre-pièces-trois, # quiz-wrapper-trois .stacked-barres-graphique # diagramme-quatre-pièces-trois {largeur: 3%; arrière-plan: # 999; couleur: # 999 } # quiz-wrapper-one. Stacked-Bar-Graph # graphique-quatre-pièces-quatre, # Quiz-wrapper-deux. Stacked-barres-graphique # chart-quatre-pièces-quatre, # Quizz-wrapper-trois. empilé-graphique-barres # graphique-quatre-pièces-quatre {largeur: 66%; arrière-plan: # 69306c} # quiz-wrapper-one. graphique superposé à barres # chart-cinq-pièce-un, # quiz-wrapper- deux graphiques .stacked-bar-graph # graphique-cinq-pièces-un, # quiz-wrapper-trois. graphique empilés-barres # graphique-cinq-pièce-un {width: 22%; background: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # graphique-cinq-pièces-deux, # quiz-wrapper-deux. empilé-graphique-barres # chart-cinq-pièces-deux, # quiz-wrapper-trois .stacked-bar- graphique # graphique-cinq-pièces-deux {largeur: 7, 5%; arrière-plan: # 000; couleur: # 000} # quiz-wrapper-un. graphique superposé à barres # diagramme-cinq-pièces-trois, # quiz-wrapper -deux-graphiques-à-barres-empilés # graphique-cinq-pièces-trois, # quiz-wrapper-trois. graphiques à barres empilées # graphique-cinq-pièces-trois {largeur: 7, 5%; arrière-plan: # 999; couleur: # 999 } # quiz-wrapper-one. graphique à barres empilées # chart-cinq-pièces-quatre, # quiz-wrapper-deux. graphiques à barres empilées # chart-cinq-pièces-quatre, # quiz-wrapper-trois. stacked-bar-graph # chart-five-piece-four {width: 63%; background: # 69306c} # quiz-wrapper-one. prochaine-question, # quiz-wrapper-one .previous-question, # quiz-wrapper -deux-questions .next-question, # quiz-wrapper-deux .previous-question, # quiz-wrapper-trois .next-question, # quiz-wrapper-trois .previous-question {position: absolute; droite: 15px; en bas: 15px; couleur: # 333; taille de police: 10px; taille de police: 1rem; police-famille: "Open sans", sans-serif; taille-police: 700; transformation de texte: majuscule; affichage: aucune} #quiz -wrapper-one. prochaine-question: survoler, # quiz-wrapper-one .previous-question: survoler, # quiz-wrapper-two .next-question: survol, # quiz-wrapper-deux .previous-question: survol, # quiz-wrapper-three. prochaine-question: survol, # quiz-wrapper-trois .previous-question: hover {color: # 009ee2; curseur: pointeur} # quiz-wrapper-one .previous-question, # quiz-wrapper -two .previous-question, # quiz-wrapper-three .previous-question {left: 20px} Écran @média uniquement et (largeur maximale: 950 pixels) et (largeur minimale: 816 pixels), écran uniquement et (largeur maximale: 650 pixels) {# quiz-wrapper-two {hauteur: 700 pixels}} Écran multimédia uniquement (et max-width: 500px) {# quiz-wrapper-two {hauteur: 650px}} écran @ support uniquement et (max-width: 450px) {# quiz-wrapper-two {hauteur: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # texte -quiz-wrapper-two .quiz-deux-question-text {color: #FFFFFF; taille de la police: 16px; taille de la police: 1.6rem; font- weight: 700; line-height: 35px; background: # 000; padding: 10px 30px} Écran @media uniquement et (largeur maximale: 1050px) et (largeur minimale: 816px) {# quiz-wrapper-two .quiz- texte-deux-questions {taille-de-police: 15px; taille-de-police: 1.5rem}} Ecran uniquement support et (largeur max: 500px) {# quiz-wrapper-two .quiz-deux-question-text {font taille: 12px; taille de la police: 1.2rem; hauteur de la ligne: 27px}} écran @ support uniquement et (largeur max: 400px) {# quiz-wrapper-two .quiz-deux-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {width: 35%; height: 100%; padding: 30px 0 0 15px; background: # E7E7E7; display: inline-block} @media uniquement écran et (largeur maximale: 950 pixels) et (largeur minimale: 816 pixels), uniquement écran et (largeur maximale: 650 pixels) {# quiz-wrapper-two .quiz-deux-options {largeur: 100%; hauteur: Padding: 0 0 0 10px}} @ écran uniquement média et (largeur max: 450px) {# quiz-wrapper-two .quiz-deux-options {hauteur: 130px}} @ écran uniquement média et (max-width : 400px) {# quiz-wrapper-two .quiz-deux-options {padding: 0 0 0 8px}} @ écran uniquement média et (largeur maximale: 950px) et (largeur minimale: 816px), uniquement écran et ( max-width: 650px) {# quiz-wrapper-two .quiz-deux-options .quiz-option {display: inline-block; marge: 12px 0 0 0}} @ écran uniquement support et (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ écran uniquement pour les supports et (max-width: 400px) {# quiz-wrapper-two .quiz-deux-options .quiz -option {width: 130px}} # texte quiz-wrapper-two .quiz-deux-options .quiz-two-option-text {hauteur: 25px; couleur: # 222; taille de la police: 12px; taille de la police: 1.1rem ; font-weight: 700; texte-transformation: majuscule; marge: 0 0 35px 0; affichage: bloc en ligne} @médias uniquement et écran (max-width: 1050px) et (min-width: 816px) {# texte-quiz-wrapper-two .quiz-deux-options .quiz-deux-option-text {taille-police: 10.5px; taille-police: 1.05rem}} max-width: 950px) et (min-width: 816px), uniquement l'écran et (max-width: 650px) {# quiz-wrapper-two .quiz-deux-options .quiz-deux-option-text {taille de police : 10px; taille de la police: 1rem; marge: 0 15px 0 0}} Écran réservé aux supports et (largeur maximale: 400px) {# quiz-wrapper-two .quiz-deux-options .quiz-two-option-text {taille-police: 7.5px; taille-police: 0.75rem; marge: 0 5px 0 0}} # quiz-wrapper-two .quiz-deux-options .quiz-deux-option-bouton {width: 25px; height: 25px; couleur: # 222; marge: -5px 8px 0 5px; bordure: solide 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; border-radius: 100%; display: inline-block; alignement-vertical: milieu} # quiz-wrapper-two .quiz-deux-options .quiz-two-option-button: hover {background: # 009ee2; border : solide 3px # 009ee2; curseur: pointeur} @média uniquement écran et (largeur maximale: 950px) et (largeur minimale: 816px), uniquement écran et (largeur maximale: 650px) {# quiz-wrapper-two .quiz -deux -options .quiz-two-option-button {width: 22px; height: 22px; margin: -3px 0 0 0}} @ écran uniquement pour les supports et (max-width: 400px) {# quiz-wrapper-two .quiz- deux options .quiz-deux-option-bouton {marge: 0}} # quiz-wrapper-deux .quiz-deux-réponse {largeur: 60%! important; marge: 20px 0 0 1%! important} @média uniquement écran et (largeur maximale: 1050 pixels) et (largeur minimale: 816 pixels) {# quiz-wrapper-two .quiz-deux-reponse {marge: 10px 0 0 1%! important}} @ écran uniquement média et width: 950px) et (min-width: 816px), uniquement l'écran et (max-width: 650px) {# quiz-wrapper-two .quiz-two-answer {width: 100%! important; padding: 20px 0 0 0 ! important}} @ écran uniquement média et (largeur maximale: 550 pixels) {# quiz-wrapper-two .quiz-deux-réponses {marge: 0! important}} # quiz-wrapper-deux .quiz-deux-réponses # quiz-deux-chart-one-pie-slice-one {background: # 009ee2; -webkit-transform: rotation (0); - transformation-moz: rotation (0); - transformation-o: rotation (0); transformation : rotation (0); z-index: 1} # quiz-wrapper-two .quiz-deux-réponses # quiz-deux-chart-une-tarte-slice-deux {background: # 4AC0EE; -webkit-transform: rotation (5 deg); - transformation-moz: rotation (5deg); - transformation-o: rotation (5deg); transformation: rotation (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -two-chart-two-slice-two-label {haut: 60px; gauche: 163px; couleur: #FFFFFF; taille de la police: 25px; taille de la police: 2.5rem; taille de la police: 700; text-align: center ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: anti-aliasé} # quiz-wrapper-two .quiz-deux-reponses # quiz-deux-chart-un-pie-slice-trois {background: # AAE0FA; -webkit-transformation: rotation (88deg); - transformation-moz: rotation (88deg); - transformation-o: rotation (88deg); transformation: rotation (88deg); indice-z: 3} # quiz-wrapper- deux .quiz-deux-réponses # quiz-deux-graphiques-une-tarte-tranches-trois-étendues {arrière-plan: # AAE0FA; -webkit-transformation: rotation (120deg); - moz-transformation: rotation (120deg); - O-transformation: rotation (120 degrés); transformation: rotation (120 degrés); z-index: 3} # quiz-wrapper-deux .quiz-deux-réponses # quiz-deux-graphique-une-tranche-trois-étiquettes {top : 170px; gauche: 90px; couleur: #FFFFFF; taille de police: 35px; taille de police: 3.5rem; taille de police: 700; alignement du texte: centre; ombre du texte: 0 0 2px # 666; -webkit- lissage des polices: antialiasé} # quiz-w rappeur-deux .quiz-deux-réponses # quiz-deux-graphique-une-tarte-tranche-quatre {fond: # 333; -webkit-transformation: rotation (125deg); - moz-transformation: rotation (125deg); - transformée en o: rotation (125 degrés); transformation: en rotation (125 degrés); index-z: 2} # quiz-wrapper-deux .quiz-deux-réponses # quiz-deux-graphique-une-tarte-tranche-cinq {arrière-plan : # AE99B7; -webkit-transformation: rotation (160 °); - transformation-moz: rotation (160 °); - o-transformation: rotation (160 °); transformation: rotation (160 °); z-index: 1} # quiz- wrapper-two .quiz-two-answer # quiz-deux-graphique-deux-tranches-cinq-étiquettes {haut: 40px; gauche: 43px; couleur: #FFFFFF; taille de police: 17px; taille de police: 1.7rem; poids-police: 700; texte-aligner: centre; texte-ombre: 0 0 2px # 666; -webkit-font-lissage: antialiasé} # quiz-wrapper-deux .quiz-deux-réponses # quiz-deux-graphiques- one-pie-slice-six {background: # 69306C; -webkit-transform: rotation (180deg); - transformation-moz: rotation (180deg); - transformation-o: rotation z-index: 0} # extension-quiz-wrapper-two .quiz-deux-reponses .quiz-deux-pie-chart-tag-extension-extension {position: absolu; couleur: # 000; taille de police: 12px; taille de police: 1.2rem; fon poids t: 700; hauteur de ligne: 18px; index z: 999; affichage: aucun} # quiz-wrapper-two .quiz-deux-réponses .quiz-deux-pie-chart-wrapper {width: 280px; height : 280px; position: relative; marge: 30px auto} @ Écran uniquement multimédia et (largeur maximale: 1050 pixels) et (largeur minimale: 816px) {# quiz-wrapper-two .quiz-deux-réponses .quiz-deux- camembert-wrapper {marge: 20px auto}} # quiz-wrapper-deux .quiz-deux-réponses .quiz-deux-camemberts {largeur: 280px; hauteur: 280px; position: relative; arrière-plan: # 69306c; débordement: masqué; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; rayon-bord: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-deux .quiz-deux-réponses .quiz-deux-camemberts: premier-enfant {margin-top: 30px} # quiz-wrapper-deux. quiz-deux-réponses .quiz-deux-tarte -chart: hover {curseur: pointeur} # quiz-wrapper-deux .quiz-deux-réponses .quiz-deux-camembert .quiz-deux-camemberts {largeur: 141px; hauteur: 141px; position: absolu; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Tous les deux
| Ne sais pas
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Tous les deux
| Ne sais pas
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Tous les deux
| Ne sais pas
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Tous les deux
| Ne sais pas
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
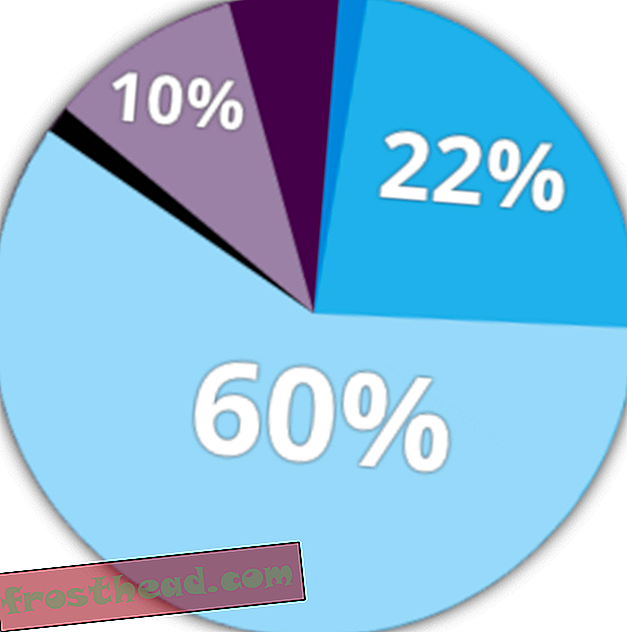
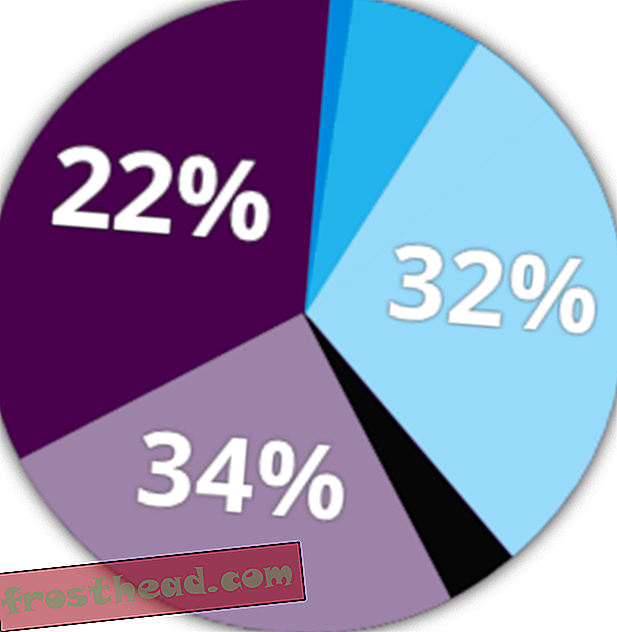
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
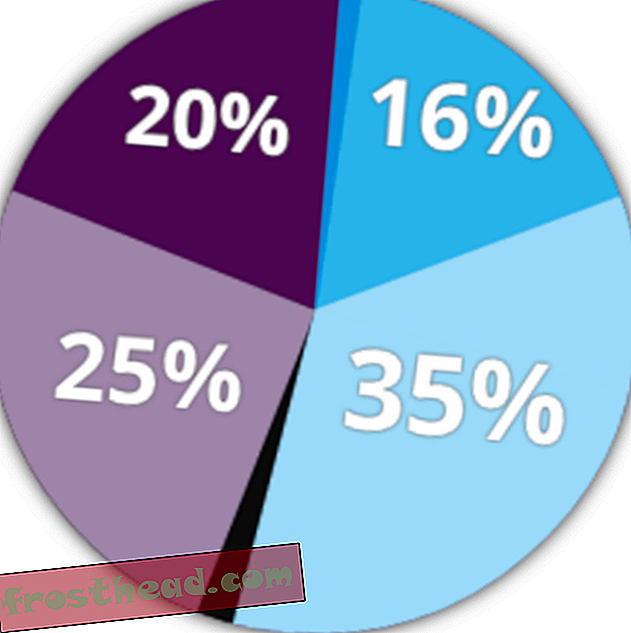
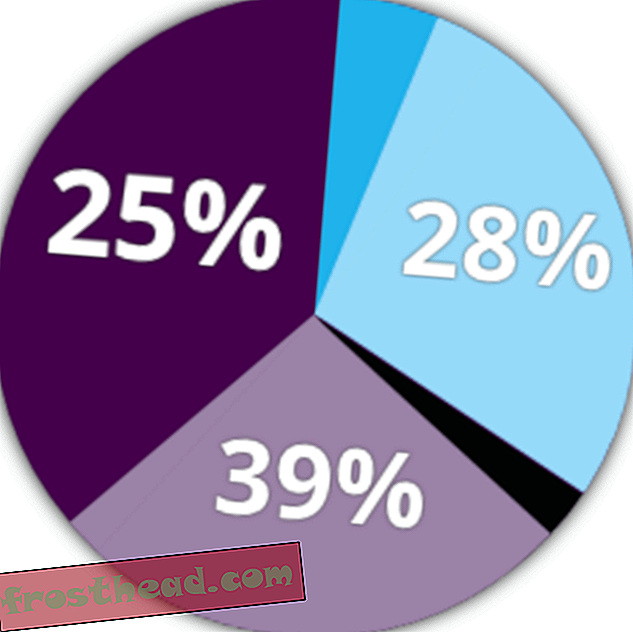
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
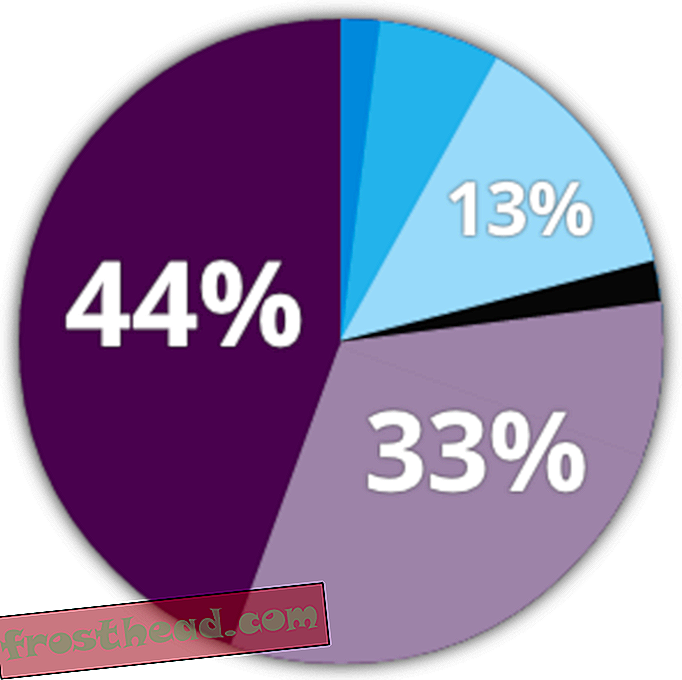
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
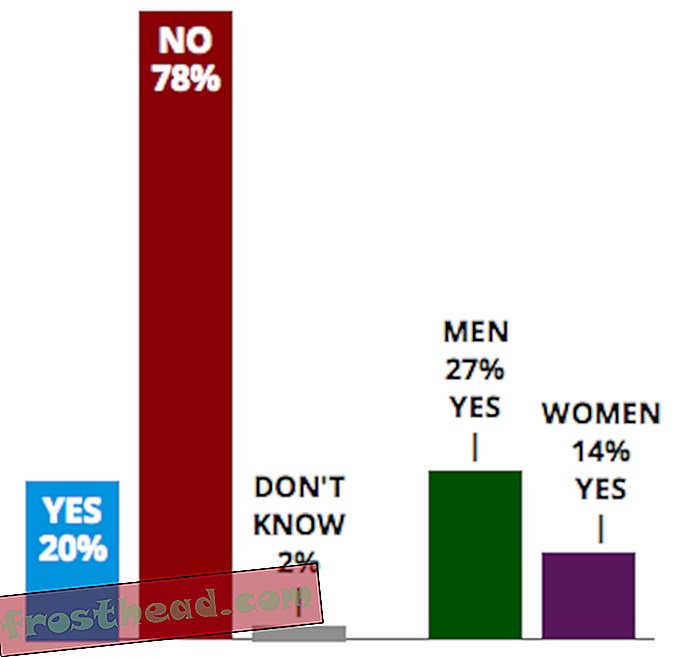
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
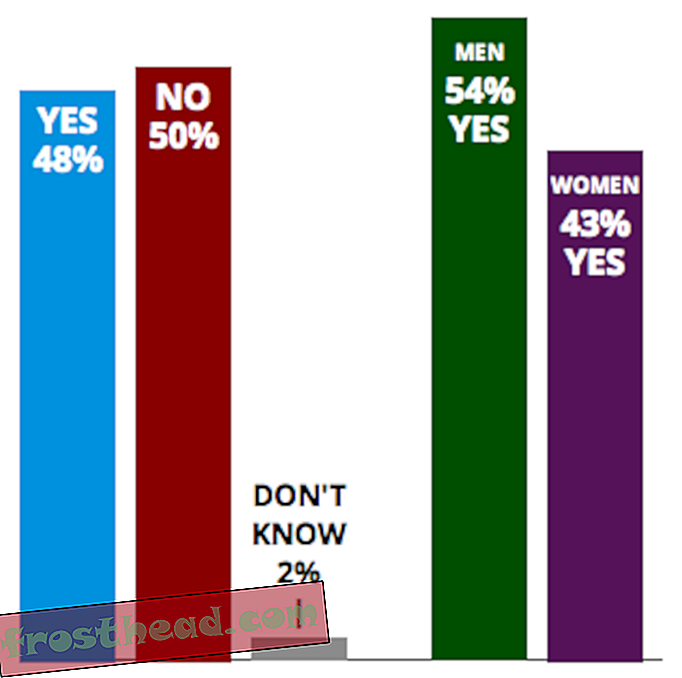
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
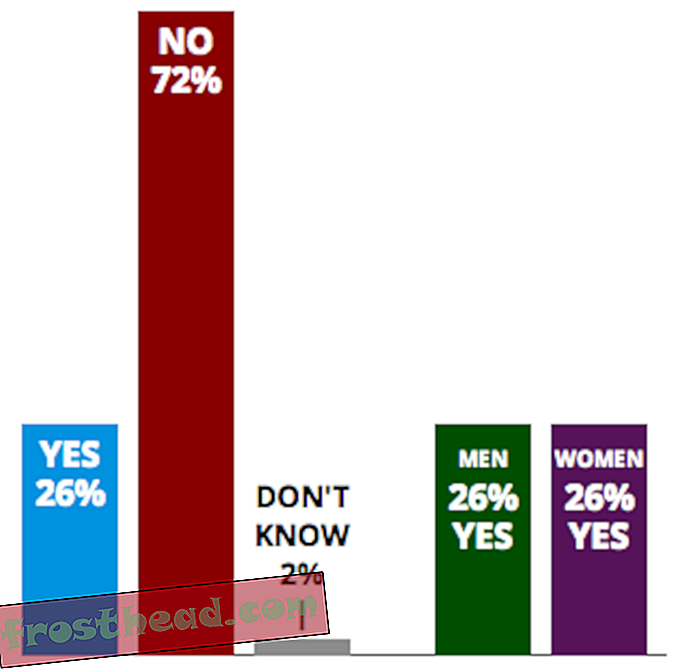
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Et vous? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >